こんにちは。のらねこです。
今回はWordpressでサイトマップを作成して、Googleに送信・登録してもらう簡単な方法を書きます。
Googleに自分のページを見つけてもらう大事な作業で、SEO対策の基本となるものです。ぜひ本記事を参考にしてみてくださいね。
サイトマップってなに?
サイトマップとは、ご自身のページが相互にどのように繋がっているのかを表すファイルです。言葉通りそのまんま、あなたのサイトの地図にあたります。
訪問者へわかりやすく
WordPressにはたくさんのテーマがあり、大体はサイドバーかページ下部から類似記事を読めるようになっているかと思いますが、これは読者向けのサイトマップと言えます。自分のページの中でいろいろ興味を持って読んで回って欲しいと思うのは皆同じです。また、同一サイト内の他のページを併せ読みしてもらえると、それだけ時間的に留まっている。と判断されるので、有用なコンテンツだと考えられるのです。
サイトのデザインだけでなく、気になる記事にパッと飛べるような仕掛け(内部リンク)や、見やすいコンテンツ作りをしましょう。私の記事は、ページ下部に関連した記事が出るようになっていますのでよろしければ参考にしてください。
検索エンジンにも優しく
もちろん、ご自身は「このカテゴリーのページはココで~あの記事と繋がってて」と把握していると思いますが、いきなり外から来たGoogleさんは、その道すじがわかりません。そこで、こちらから先に地図を渡しておくことで、Googleさんは迷わずクロールすることができるというわけです。

サイトマップの作り方
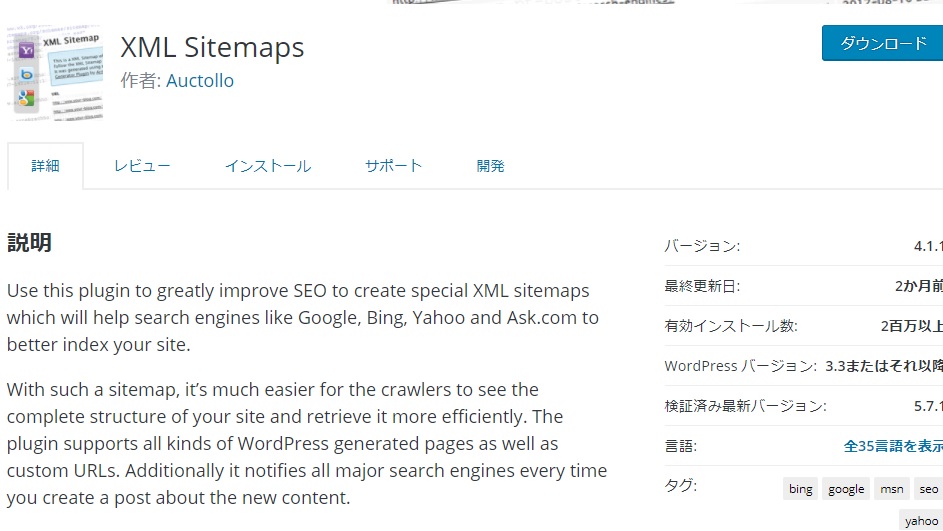
では、実際にGoogleに送るサイトマップを作ってみましょう。これはWordpressのプラグインを利用するのが一番早くて確実です!ここはプラグインに任せましょう
このプラグインを入れて「有効化」します。
.xmlファイルを作る
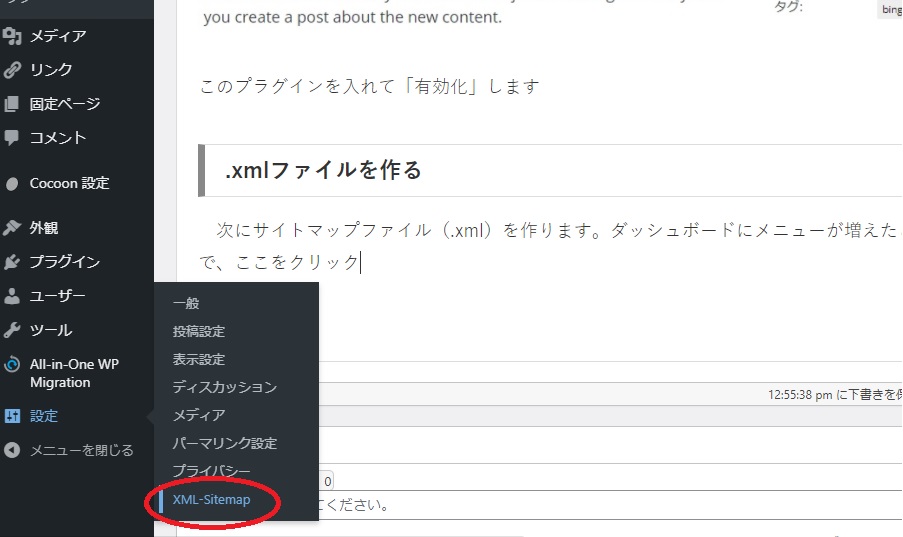
次にサイトマップファイル(.xml)を作ります。ダッシュボードにメニューが増えたと思いますので、ここをクリック

すると、自分のページ内に自動でサイトマップファイルが生成されます。
sitemap.xml
Google Search Consoleに登録する
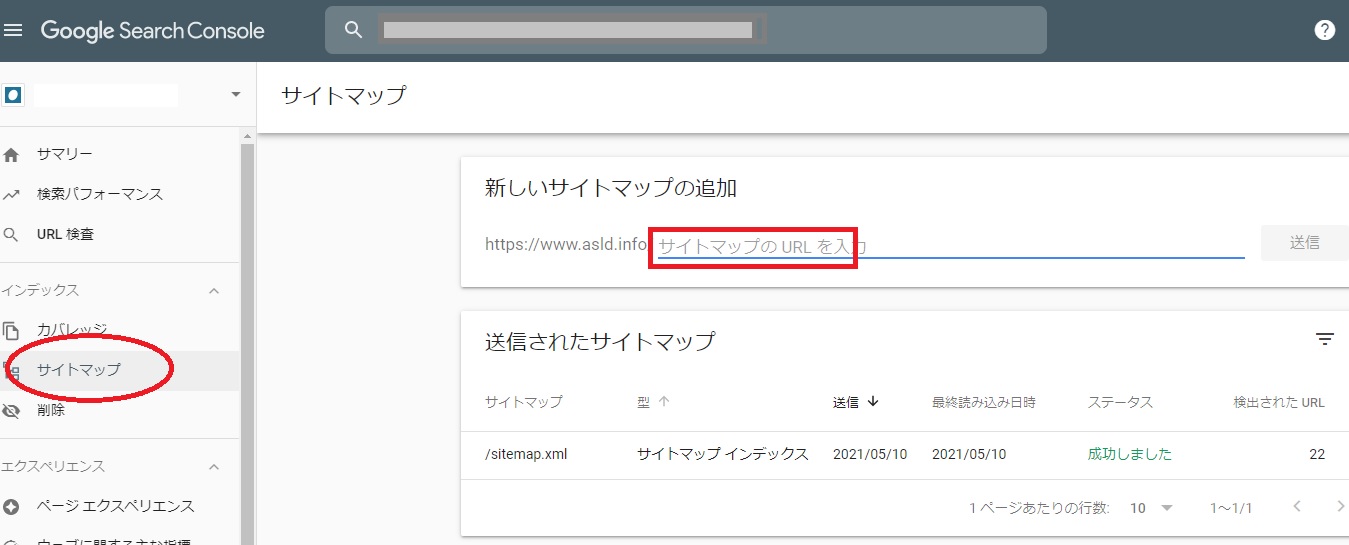
出来上がったサイトマップファイルを登録します。

新しいサイトマップの追加のところに、上で書いた sitemap.xml をコピーして貼るだけで登録完了です。
サーバーの込み具合によっては、すぐに反応が無いことがありますので、もし、エラーが出た場合は時間を置いてから確認すると良いでしょう。私も反映まで5分ほど待ちました。
まとめ
今回はサイトマップを作る意味とその方法について書いてみました。このあたりの手順は昔のホームページ作りと同じ手順となり、最新のページでもあまり変わらないのかなと思います。読む人にやさしく=検索エンジンにも優しいのですね。
ではまた。






コメント