こんにちは、のらねこです。
今回はファビコンをサイトに追加しようと思います。
ファビコンがあると、ブログとしての体裁もだいぶ整ってくるかな?と思うのでぜひチャレンジしてみてください!
そもそもファビコンってなぁに?
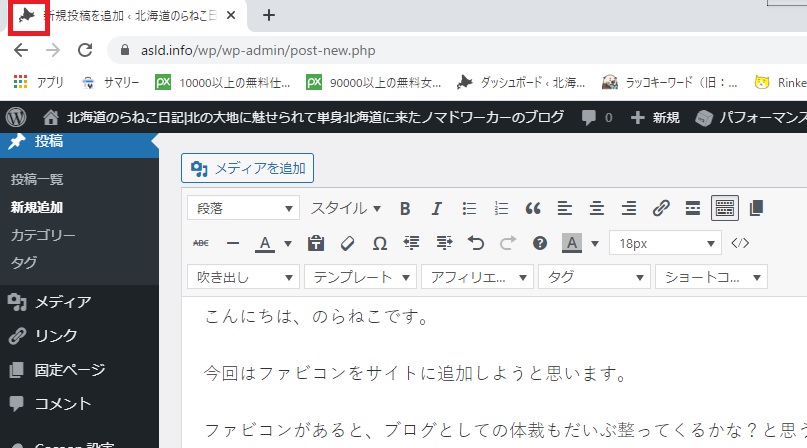
ファビコンとは、ブラウザの左上や検索した際の検索結果の先頭に来るアイコンです。

上の赤で囲ったアイコンのことです。
このサイトは「北海道のらねこ日記」ですから、北海道をファビコンにしてみました。
やり方は簡単ですよ!
ファビコンの有用性
ファビコンは検索結果で視覚的に印象付けることができることはもちろん、複数タブを開いているブラウザで迷子になることを防ぐことができます。
Googleクロームやedgeなど普段良く使われるブラウザでの目印になるのがメリットです。
何よりもサイトの最初の「顔」になりますね。
ファビコン用の画像
画像は透過GIFが良いでしょう。自分で創ることもできますし、Google検索でフリーの素材を見つけることもできます。
今回はアイコン素材ダウンロードサイト さんから頂きました。

北海道推しにするかネコ推しにするか迷いましたが、ネコはトップページアイコンにあるので地域推しで北海道に。
とってもCoolなアイコンがたくさんなので、お気に入りの逸品が見つかりますよ!
ファイル形式透過.gif サイズはワードプレス推奨の 512px x 512pxのものを用意しましょう。
余り小さいサイズだと、ファビコン自体が小さいため圧縮されると何やらわからなくなってしまいます。
ダウンロード・アップロード
お気に入りのアイコンが見つかったらダウンロードしておきます。ここの手順は普通です。特段困るところは無いでしょう。
そして、ここからがCocoonの便利なところで、一発で組み込みが終わりますよ!
ワードプレス編集画面から
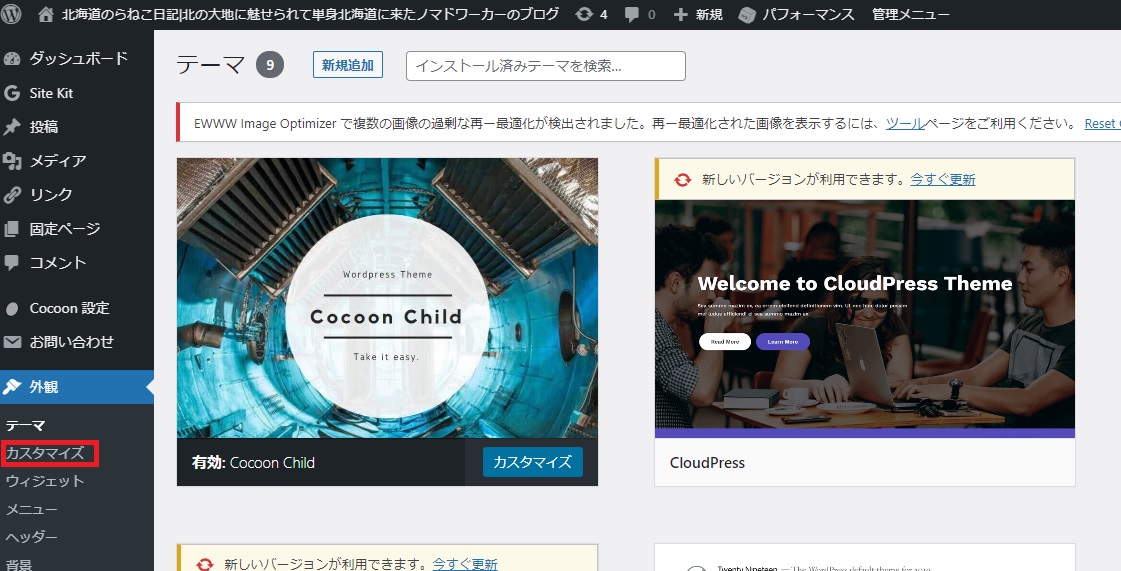
アップロードしたら、「外観→カスタマイズ」を選んで…

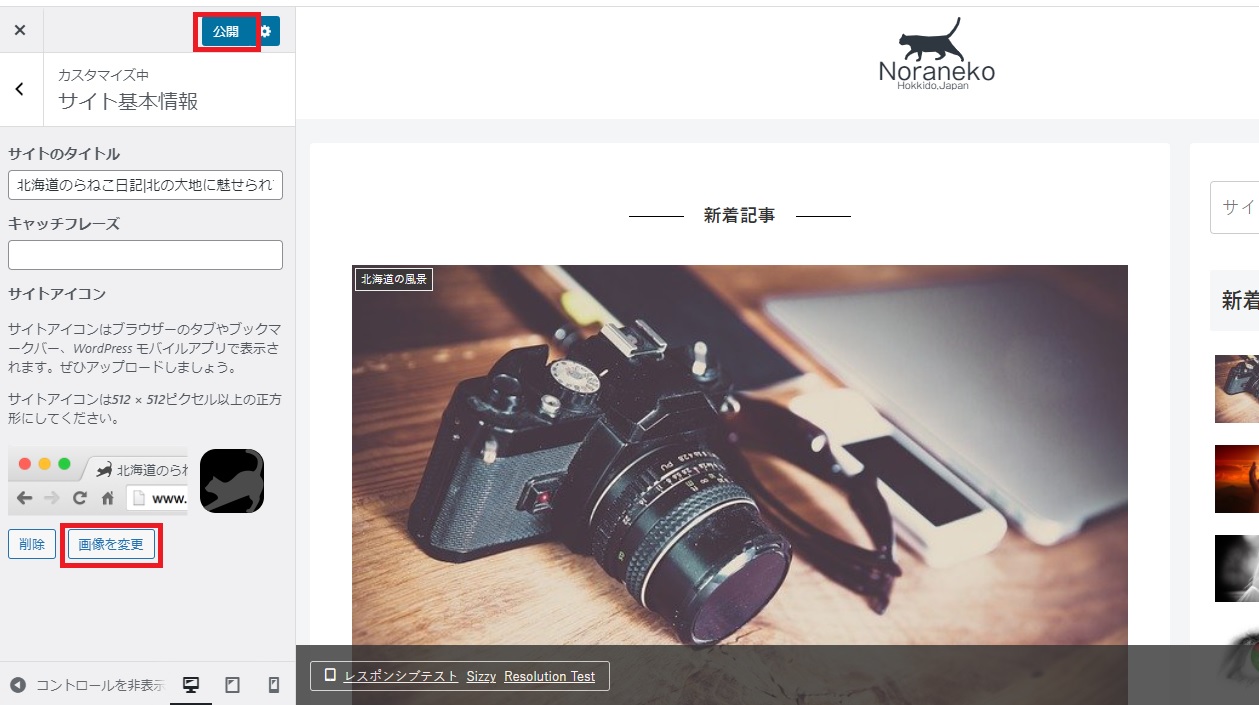
カスタマイズの画面から先ほど保存したファイルをアップロード

画像を「変更」
最後に「公開」を忘れずにクリック!
以上、終わりです!凄いな、コクーンは。今回は撮影用にネコ画像を利用していますが、こんな感じで1発で設定が完了しちゃいます!
自分で作るぜ!という場合は
ファビコンは小さなドット画なので、それ用のツールもネット上に多数あります。
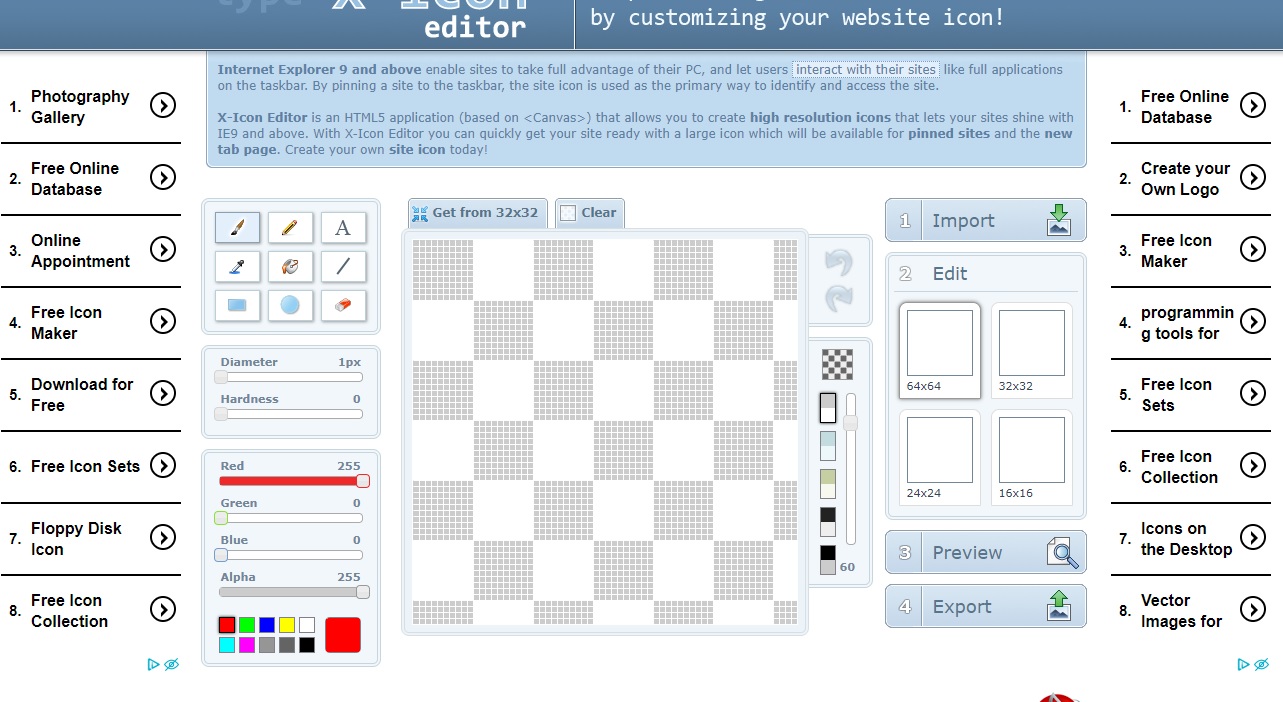
使いやすかったのは、ブラウザ上で動作して無料で使える x-icon editor というファビコン作成サイトです。

複数サイズのアイコンから、ワードプレスアイコン用の.ico拡張子のアイコンファイルをブラウザ上だけで作成できます。
ブラウザ上で動作するため、ダウンロードやインストール作業は一切不要で、手軽にファビコンを作成できます。
ドット画でオリジナルを作るならここでポチポチすると完全オリジナルのアイコンが作れますよ!
まとめ
ファビコンはサイトの第一印象を決めるものです。企業であれば自社のロゴマークをデザインするでしょうし、個人でも自己サイトのブランディングに役立ちます。
コクーンユーザーはホントに簡単に設定ができるので、デフォルトのCocoon(繭)から変えてみましょう!
カンタン一発ですよ。
ではまた
北の国から…





コメント