こんにちは、のらねこです。
ワードプレスの人気テーマCocoonコクーン。シンプルかつ使いやすく、幅広い拡張性を持った民期のテーマです。ここのブログもコクーンを使っています。
今回は、ブログカードの作り方です。
何故かうまくできるときと出来ない時があったのですが、一発で解消する方法が見つかったので記事にしたいと思います。

一度覚えてしまえば綺麗に簡単にできるわ。
コクーンとは?
「わいひら」さん作の大人気Wordpressテーマです。多機能で拡張性が高く、しかも無料です。また、フォーラムが充実しているので、何かわからないことがあっても多数のユーザーがいるためすぐに解決ができるという頼もしいテーマと言えます。
コクーンの導入はこちら
↑↑上に出るのが「ブログカード」というものです。↑↑
ちなみに「コクーン ブログカード貼れない」でGoogle検索をすると

450万件もHitするので、やり方を探している人がいかに多いかがわかります。
今回、この方法が一番手っ取り早くかつ確実なので記事にしました。
ブログカードの貼り方
さて、このブログカードなのですが、内部リンクや外部リンクを貼るときにとても便利なのです。が…内部リンクを貼るときにちょっとコツがいるんです。
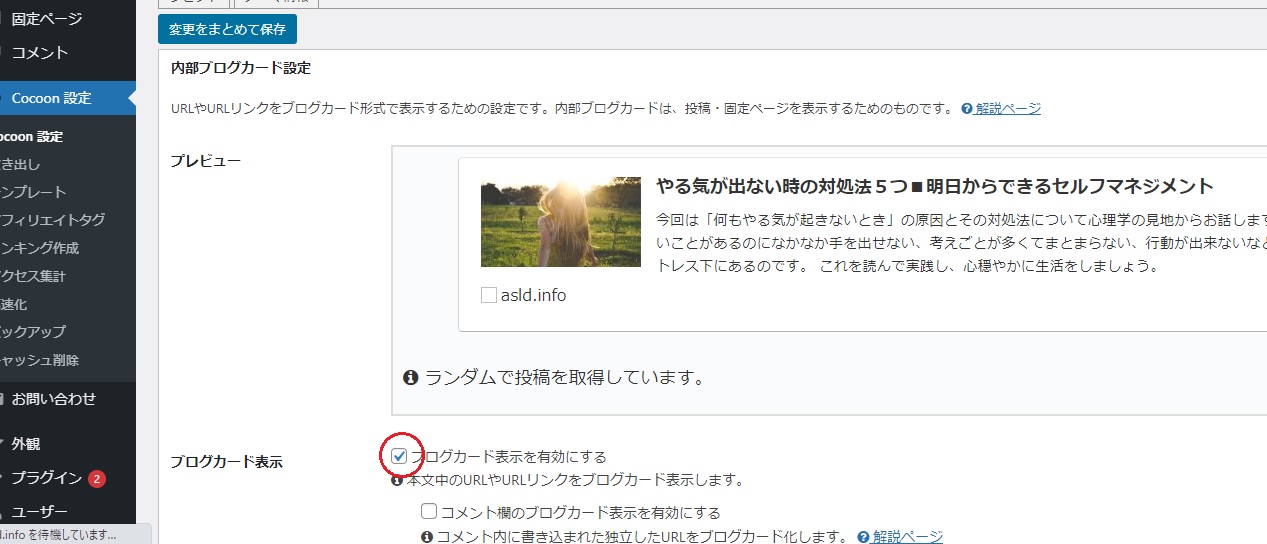
前段階の準備として、コクーン設定→ブログカードでチェックを入れておきます。
チェックは2か所、内部リンクと外部リンクです。

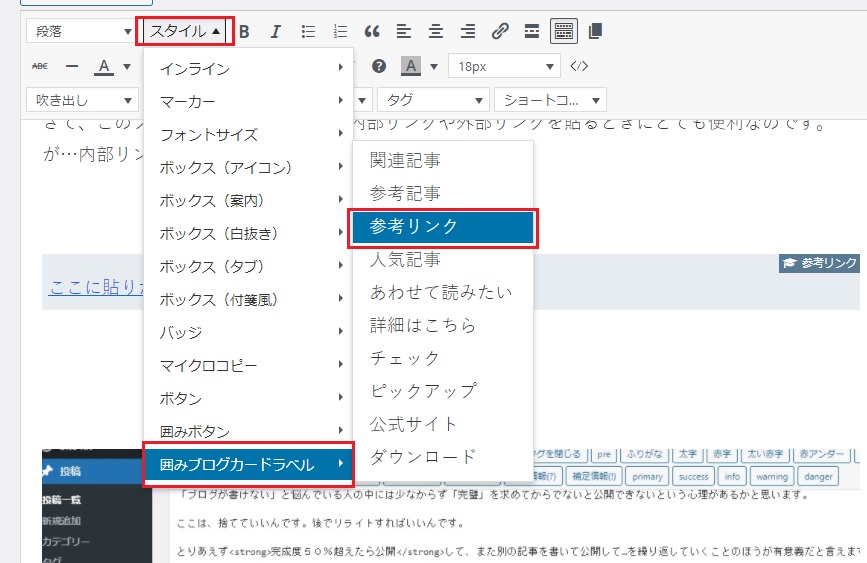
基本設定を終えたら、ブログカードを挿入したい場所で

スタイル→囲みブログカードラベル→お好きな内容
を選びます

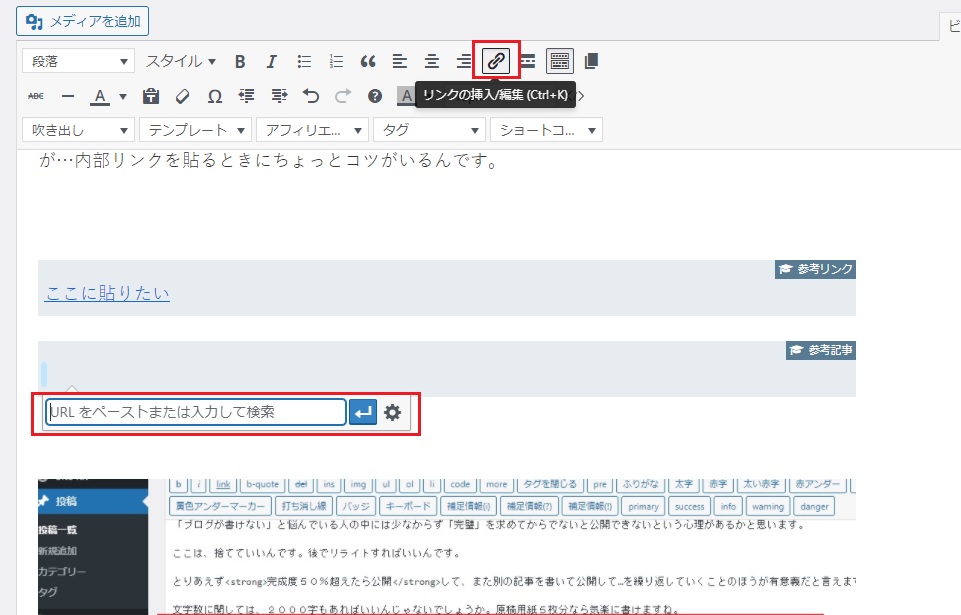
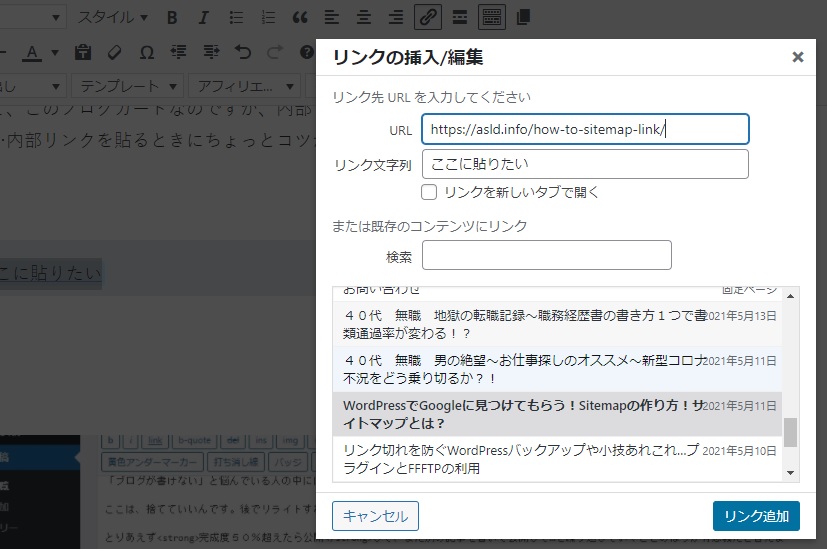
そして右上のリンクボタンを押すと、左下にBOXが出てきます。ここで、歯車マークをクリックします。

しばらく待つと、内部リンク用の一覧が出てきますので、リンクしたい記事を選んでリンク追加をします。
これで完成!ではないんです
一見すると、これで貼れたと思うのですが、なぜかこれではブログカードにならず、通常のリンクになってしまいます。
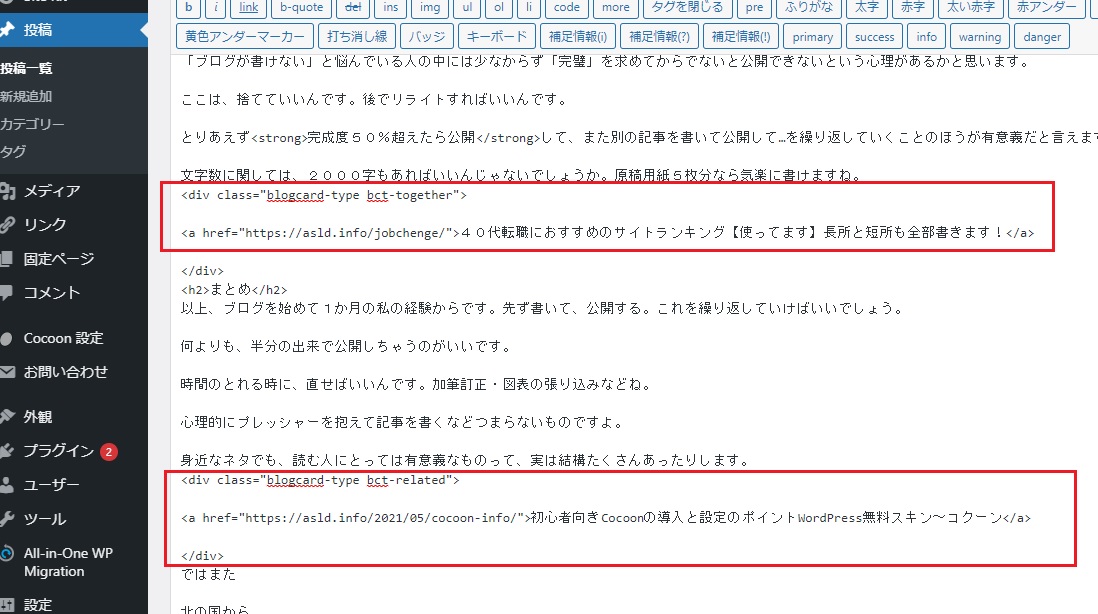
ちなみにテキストエディタで見ると、こんな感じで…

ブログカードのようになっているんですが…通常リンクとして表示されます。

これは編集画面(ビジュアルモード)です。こちらでも一見良さそうなんですが公開すると通常リンクになってしまいます。
[ ]がポイント!
ブログカードにするには、青いリンクの上でもう一度リンク先アドレスを表示させ
[ ]でアドレスをくくる!
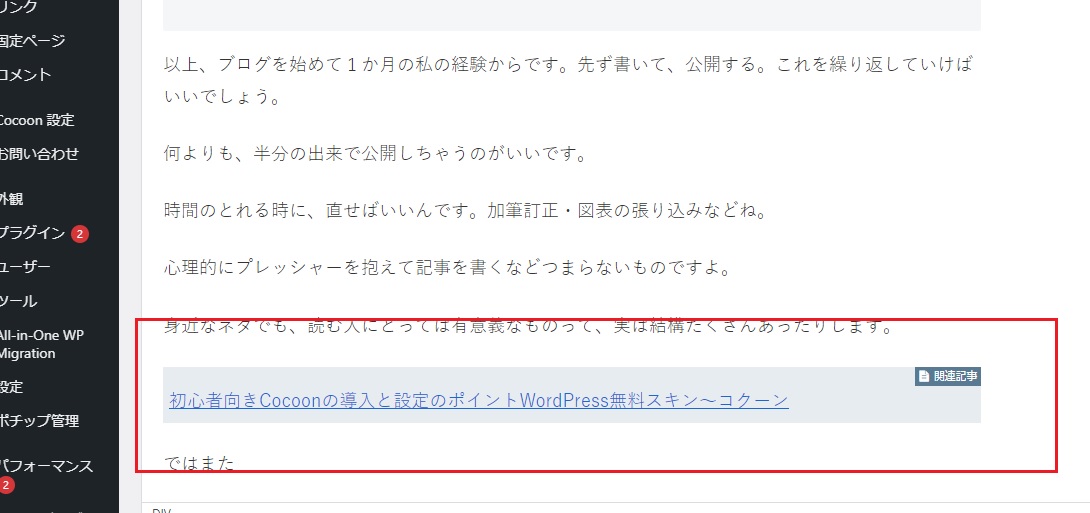
そうすると、内部リンクのブログカードが出来上がります。!
これは外部リンクの際には簡単に出来る(外部のアドレスを別窓に表示しておいてコピーして[ ]でくくればいいから)のですが、内部の場合たいていは編集画面を開いているので、貼りたい内部ページのアドレスが見えないんですよね。
ですから、アドレスを探す→とりあえず貼る→[ ]でくくる
という段取りを踏むことでブログカードが出来上がるのです。
コクーンで内部ブログカードを表示する方法まとめ
上にも書いた通り、外部リンクであればカンタンにおしゃれなブログカードを作れるのですが、内部リンクではちょっと手順が違うため、何日か悩みました。
コクーンのフォーラムでは「上下に文がついているとダメ」とか、「リンクを貼った時に前後に半角スペースが入ってしまっている場合がある」などの解決法が載っていますが、テキストエディタで見たところ特にそういうわけではなく、どうして出ないのかな?と考えていました。
使っている方が多いので、情報が多く寄せられていますが、私の環境ではこれで解決しました。
作者である「わいひら」さんも、直接 [ ] でくくればいいだけですよ?と解決策を出してくれていますので、内部リンクもそれに準じた扱いになっているのだろうと解釈しています。
解決の一助となれば幸いです。
ではまた。
北の国から…





コメント