こんにちは。のらねこです。
今回はWordpressで使える無料スキンCocoon(コクーン)の導入方法についてです。
自分がやってみて、「ぁ、ここで迷う人がいるかな?」と思ったところを解説しています。

コクーンを入れてみよう
このスキンはネット上でも「使いやすい」「無料なのがいい」と、とても人気が高く、たくさんの方々に利用されているものですが、はじめて設定をするとなると「どこから手をつければいいの?」と、なるほど自由度がありますね。
今回、初心者の「のらねこ」が実際にやってみたポイントをまとめてみました。
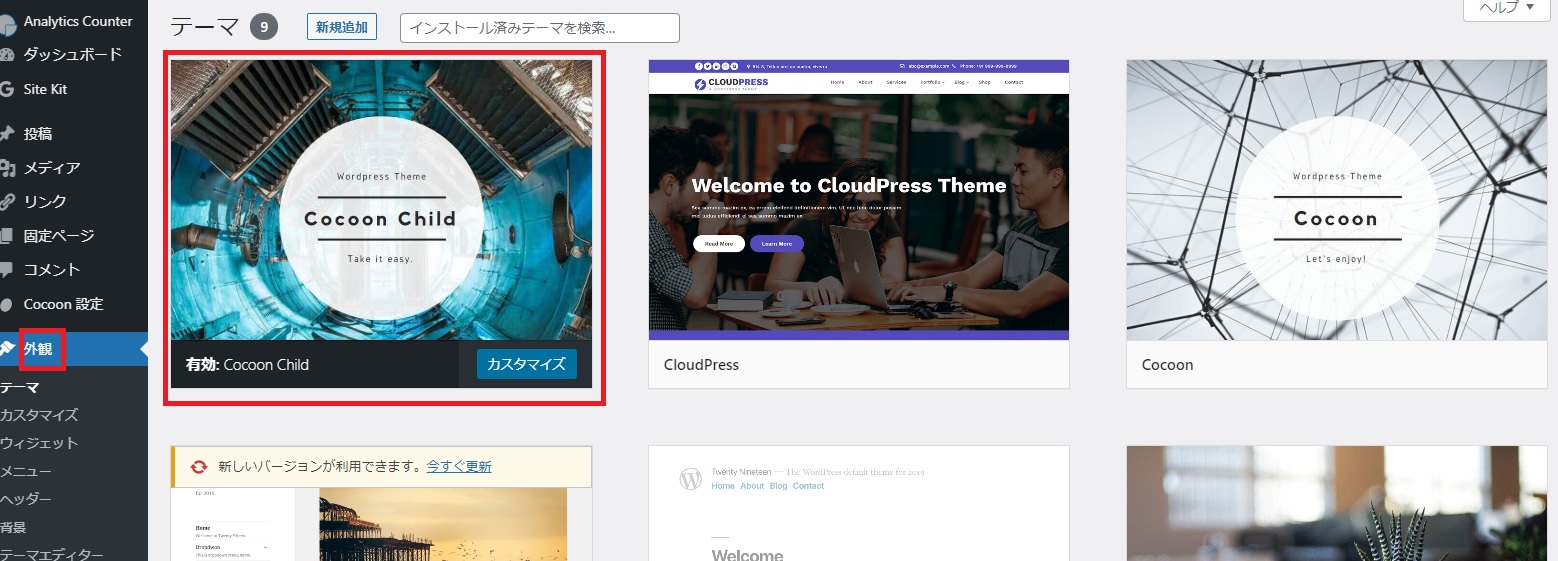
WordPressにCocoonを入れるために、上のリンクからファイルをダウンロードします。この時に親ファイルと子ファイルを両方手に入れてください。

子ファイルは親ファイルの骨格を受け継いだいわばクローンのようなイメージです。ですから子ファイルをイロイロカスタマイズしても、親の部分がしっかり残っていれば問題なく動くわけですね。
逆に親ファイルをイロイロいじってしまうと、「わいひら」さん(作者さん)がCocoon親ファイルをアップデートしてくれた際にサイトに不都合が出てしまいます。
ですから、私たちは基本システム部分は残し、子ファイルをカスタムしていくということになります。
ブログタイトルをつけてみよう

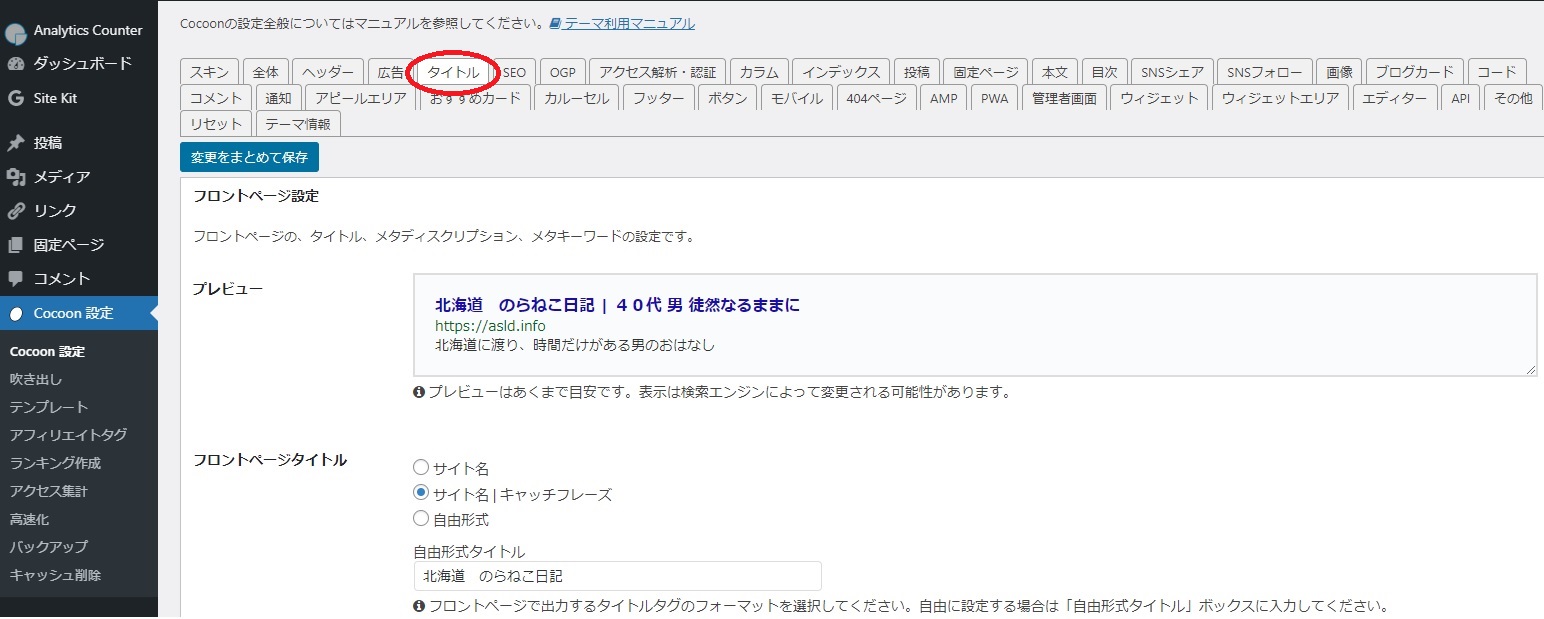
画面の左側にCocoon設定というボタンが増えましたので、ここからまずはタイトルとその説明を入れていきます。
私は雑記ブログ派なので、凡庸なタイトルにしていますが、「これ」といった狙いがあるブログを作りたい方は短刀直入にタイトルを付けたほうが良いです。
これは、後々にGoogleさんやBingさんなどの検索エンジンにかかった時に大きなキーワードになるので、読み手の方(狙っている読者層)にわかりやすい・探しやすいもののほうが良いのです。
高速化して読み手ファーストにしよう

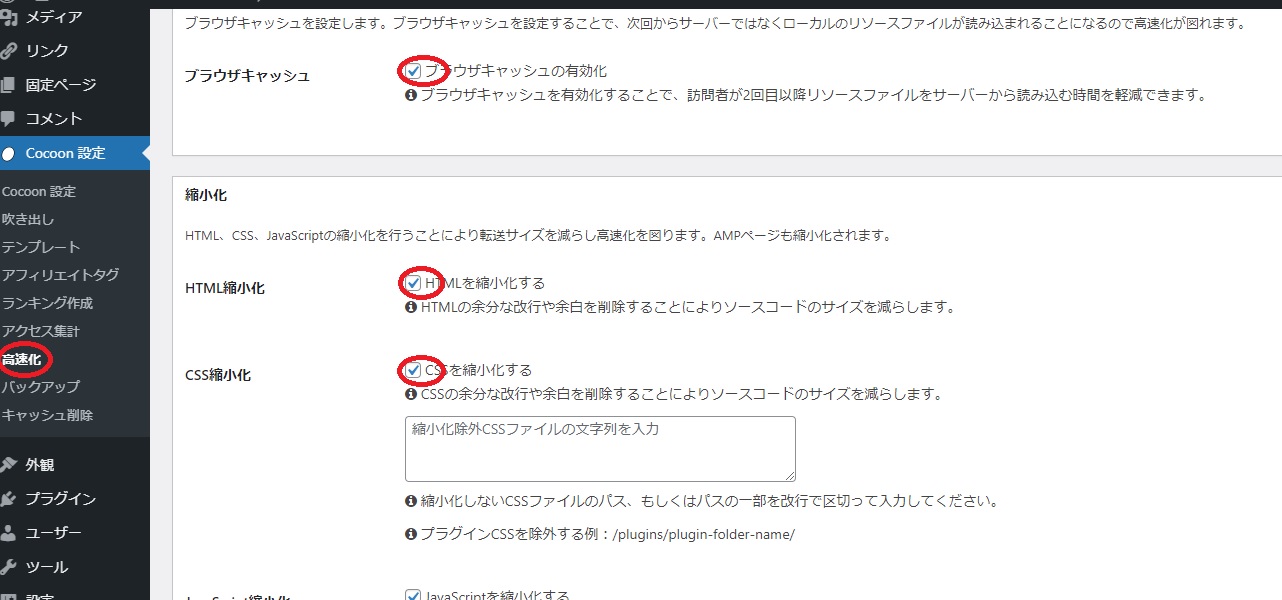
次に「高速化」を行います。上の画像のCocoon設定-高速化をクリックし、チェックボックスにチェックを入れていきます。
これは、ページ自体を少しでも軽くして、読者の端末に負荷をかけないための配慮です。読み込みが重たいページって、待つほうのストレスになりますものね…実際、自分が読む側に立って考えればわかりますね。
ちなみにWordpressではいろいろなプラグインが用意されていますが、私はプラグインの相性で一度画面がクラッシュしてしまったので…ぇ
余計なものは入れないことにしました。余計なプラグインを入れない、これも高速化の1つの方法かと思います。
最近のGoogleでは、速度を重視したページ作りを推奨しているので、文章を書く側もそれを意識しておかないといけませんね。
エディターを使ってみよう
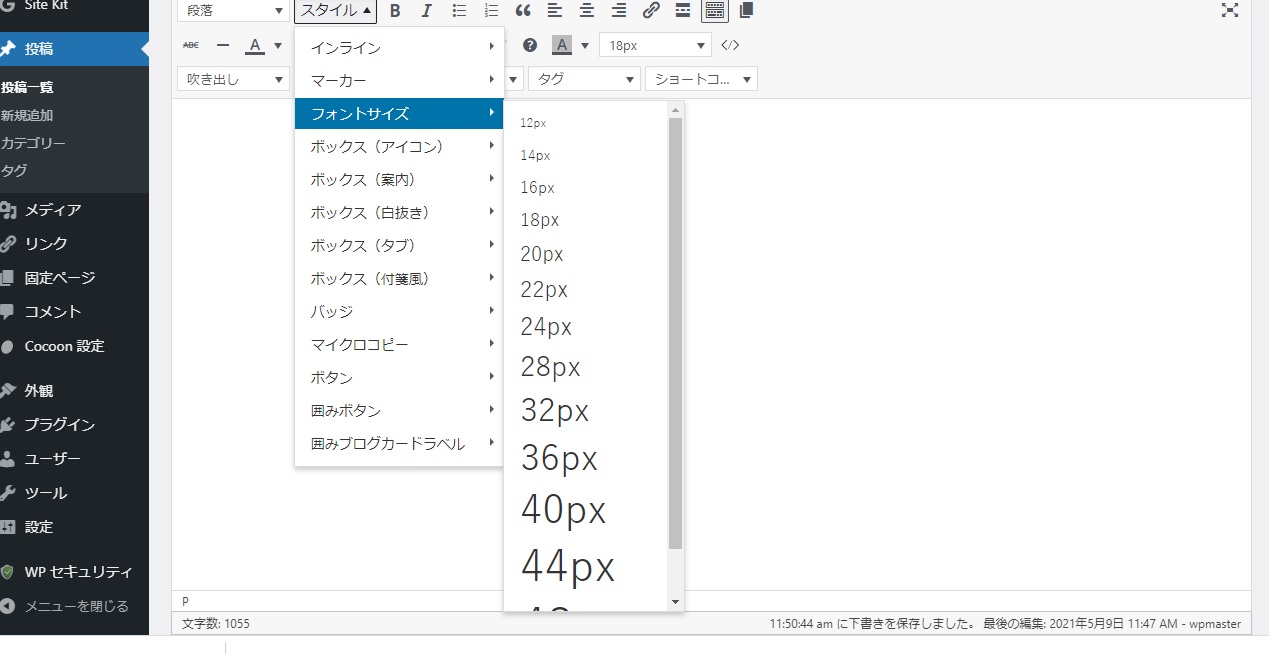
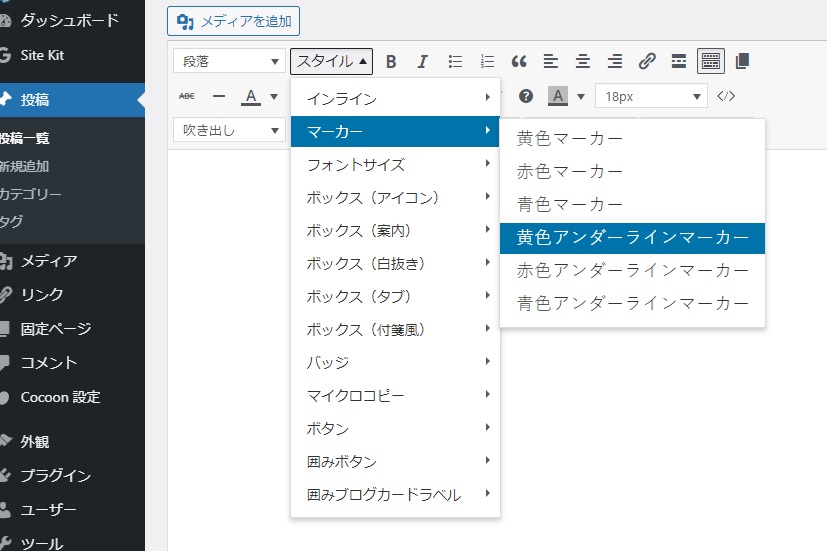
タイトルが決まって周辺設定が終わったら、いよいよ記事にとりかかります。Cocoonではテキストエディター周りが充実していて、いろいろな飾りやボックスがかんたんに配置できるようになっています。これはとてもありがたいですね。

フォントサイズを変えたり

アンダーラインをマーカー風にしたり
他にも画面の「スタイル」の部分からイロイロな飾りができるので、記事を書く時には困らなそうです。

ふきだし風もできちゃいます!
親しみやすいですね

最近良くネットで見るわね。
という感じで、楽しく記事を書けそうですね
多機能ゆえに覚えることが多いわけですが、いっぱしのブログ風にすることができるので作者のわいひらさんには感謝しかありません。
まとめ
Cocoonは無料ながら、多機能で親切なテーマです。また、使っている方が多いため困ったときは上記リンクから作者さんのフォーラムにも行けますからすぐに相談できる点も良いかと思います。
かくゆう私もまださわり始めたばかりですが、この記事がこれからブログを始める人の参考になれば幸いです。
ではまた。
北の国から…




コメント